ログイン画面をオリジナルに。WordPressのログイン画面に自分だけのカスタマイズ

まず最初にデフォルトのWordPressのログイン画面がこちらです。

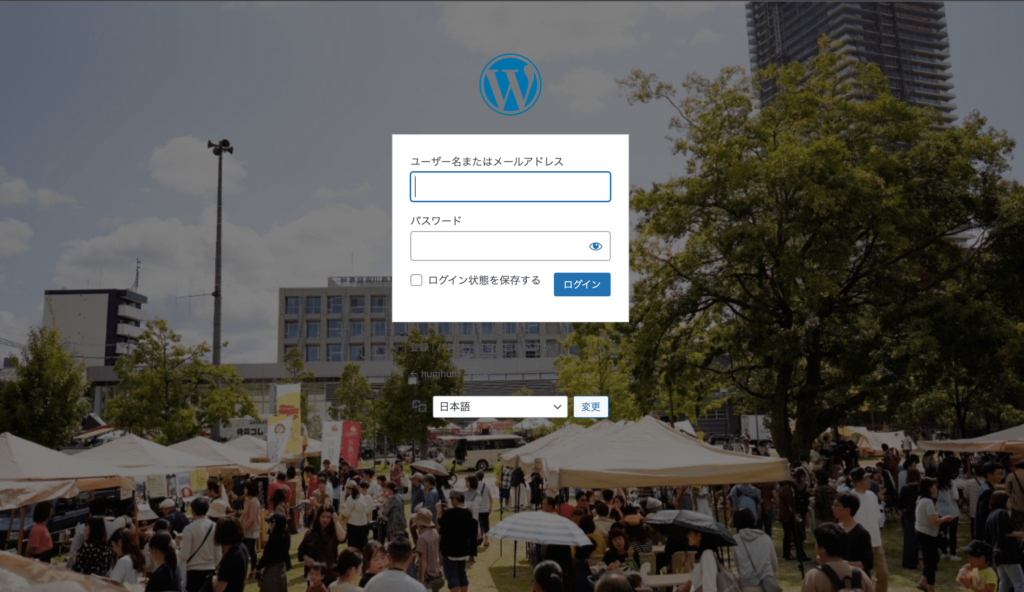
そしてカスタマイズされたログイン画面がこちら

元の構造を大きく変更しないこの程度であれば、あまり時間をかけないで変更が可能です。
今回はテーマ内のfunction.phpを編集してカスタマイズする方法とプラグインを使ってカスタマイズする方法をご紹介します。
最初に話してしまいますがプラグインを使うよりも自分でテーマを編集する方法が断然オススメです。プラグインを多数入れてしまうと、サイトの応答速度が遅くなる、自由度が低い、必要のない機能まで追加される等のデメリットが発生します。
この程度のカスタマイズであればテーマ内に実装したほうがメリット、デメリットの比重で考えると良いかなと思います。
自分でテーマを編集してカスタマイズする方法
まず自分でテーマ内のファイルを自分で編集し、カスタマイズ方法をご紹介します。
テーマを編集する場合はここに注意
自分でテーマを編集する際の注意点ですが自身でテーマに変更を加える(特にfunction.phpに変更を加える)ことは、サイト全体がエラーで見えなくなってしまう場合があります。
- テーマのバックアップを取っておく
- ファイルを更新するたびにサイトに以上がないかチェックする
このあたりに気をつけてカスタマイズしていきましょう!
ログイン画面専用のCSSを記述する箇所の作成
まず最初にテーマ内のfunction.phpに以下の記述を追加します。
// ログイン画面のカスタマイズ
function custom_login_style() { ?>
<style>
/* ここにスタイルを記述 */
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login_style' );この記述でログイン画面用にCSSを追加していきます。別途ファイルを作成し、CSSやJSを読み込むことも出来ますが今回は簡易的なデザインの変更+編集するファイルを最低限に抑える為ここに直接記述します。
追加するCSS設定
今回は最低限のカスタマイズとなりますが色々と設定できます!
追加で他の部分も編集する場合は表示の崩れ等にご注意ください。
body.login {} /* ①ログイン画面の背景 */
body.login h1 a {} /* ②ログイン画面のロゴ */
body.login form {} /* ③フォームの背景 */
body.login label {} /* ③フォームのテキスト */
body.login a {} /* ③フォームのリンク色 */①ログイン画面の背景を変更
ここを変えるだけでも随分イメージが変わります。

上記でfunction.phpに追加した場所に追加してください。
body.login {
background: url('●●/login_bg.jpg') no-repeat center center / cover;
}使用する画像、色によっては文字の可読性が落ちるので③でそこの部分も改善します。
②ロゴの変更
ザWordPressなのでここも変えます。

同じく上記でfunction.phpに追加した場所に追加してください。
#login h1 a {
width: ●●;height: ●●;
background-repeat: no-repeat;
background-size: cover;
background-image: url(<?php bloginfo('template_directory'); ?>/img/logo.svg);
}ロゴサイズ(●●の部分)は適宜合うサイズに変えてください。
③フォームの中身の変更
フォーム部分の背景色、文字色等を変更します。
/* フォームのテキスト */
body.login label {
color: #fff;
font-size: 14px;
}
/* フォームのボタン */
body.login .submit input#wp-submit {
background: #0091D8;
border:solid 1px #0091D8;
text-shadow: none;
}
/* フォームのリンク */
body.login #backtoblog a,
body.login #nav a {
color: #fff;
}
/* フォームのリンク */
body.login a,
body.login #backtoblog a{
color: #73EBEA;
}
.login #backtoblog a:hover,.login #nav a:hover,.login h1 a:hover {
color: #0091D8;text-decoration: underline;
}
.login #backtoblog a:focus,.login #nav a:focus,.login h1 a:focus {
color: #0091D8
}
/* フォームのエラーメッセージ */
body.login #login_error,
body.login .message,
body.login .success {
border-left: 4px solid #E67676;
padding: 12px;
margin-left: 0;
margin-bottom: 20px;
color: #E67676;
background:rgba(10,10,10,.6);
box-shadow: 0 1px 3px rgba(0,0,0,1);
}
これで完成です!
他にも色々と変更できるので気になる方は他にもお試しください!
カスタマイズ可能なプラグインを使用する方法
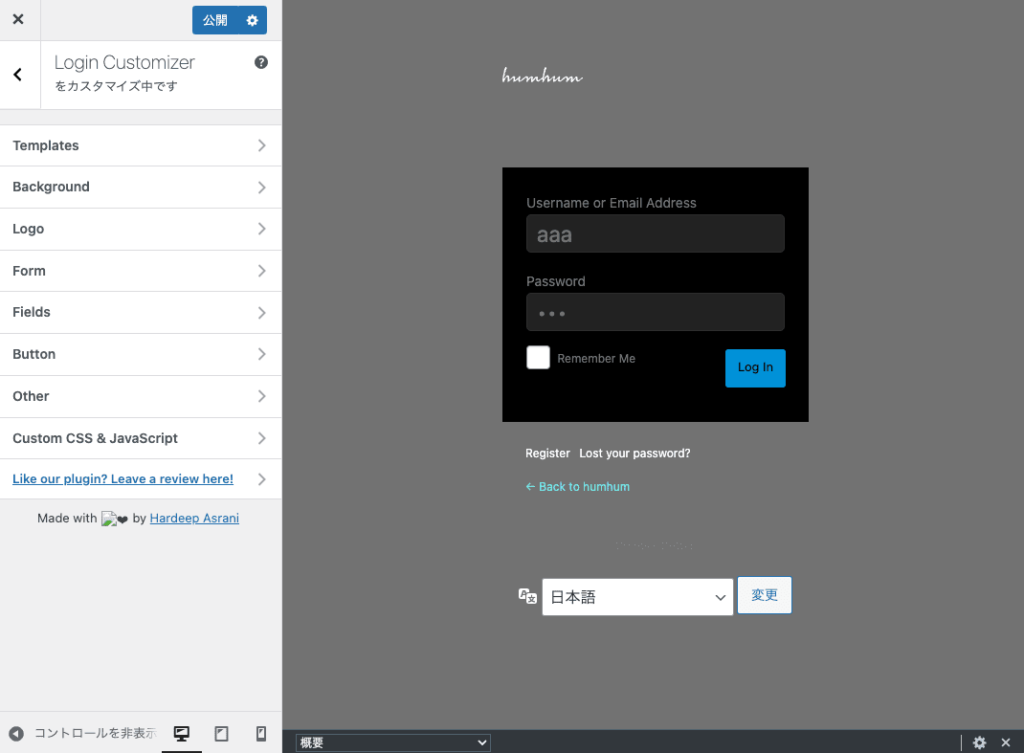
Custom Login Page Customizer
Custom Login Page Customizer
基本英語になっていますが使ってみた感じ難しくはないと思います!
実際にカスタマイズするときは右側のプレビューが動的に変更されるので、直感的に変更できていいなと思いました!

すでになにかしらログイン画面がデフォルトから変更されているサイトは優先度にもよりますが、このプラグインによる変更が上書きされないことがあるのでご注意ください。
更新してこそのホームページ
以上WordPressログイン画面のカスタマイズ方法の紹介でした。
管理画面はみんなが見る画面じゃないし…と思われがちですが、ホームページは目的を持って更新し続けることが重要です!ログイン画面が専用のものだと毎回ログインする度にテンションが上がる…はず!
ぜひ余裕があるときにお試しください。
ホームページ制作のご依頼・ご相談
- 効果測定が可能な、成果重視のホームページが欲しい
- 問い合わせ件数を増やしたい
- スマートフォンに対応したホームページが欲しい
- 簡単な操作で自社管理できるホームページが欲しい
- サポートと継続的なメンテナンスまで安心してお願いしたい
- SEOに強い制作会社を探している
ホームページ制作のご依頼・ご相談は、Webディレクターのあがのが対応させていただきます。
ご対応エリア:広島県を中心に全国対応
人気NOTE
1234567890-
参考文献の書き方:Webサイト・書籍・論文など、正しい方法を解説
-

定期タスクはNotionの繰り返し機能を使おう!リマインドにも◎
-
オートコンプリート機能を徹底解説!設定・無効化・活用方法まで
-
サーバーエラー発生時の対処法:原因と解決策を徹底解説
-

(Copyright)とは?著作権表示の正しい書き方や意味を解説
-
5W3Hで情報を整理!ビジネスや日常で役立つ活用方法
-
ホームページ作成費用・制作費用の相場早見表付き【2024年最新版】
-
ChatGPTのプラン選びで失敗しない!料金、機能、選び方の完全ガイド
-
chromeでパスワードが保存されない
-
エンティティとは?データ管理における重要な概念を解説