AdobeXDからfigmaに乗り換えて困った事とその対処方法

AdobeXDをベータ版から使っていましたが、Adobeがfigmaを買収してXDがなくなると噂になり始めたのが2023年入ってから。 2023年後半になってやっと、figmaへの移行を始めました。
XDでのWEBデザインに慣れていた人が、figmaを使って困ったところ書き出してみました。
フレームサイズ
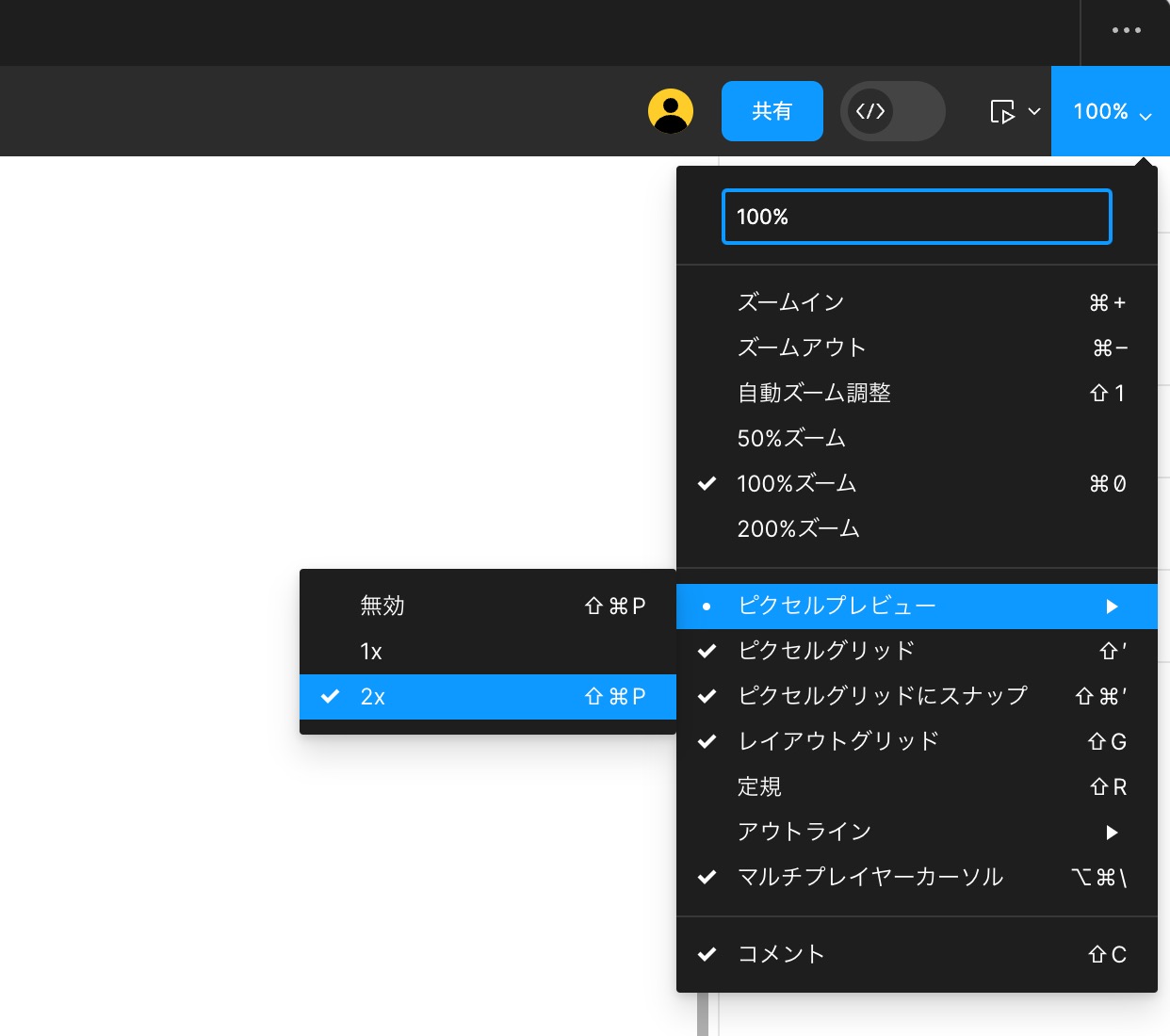
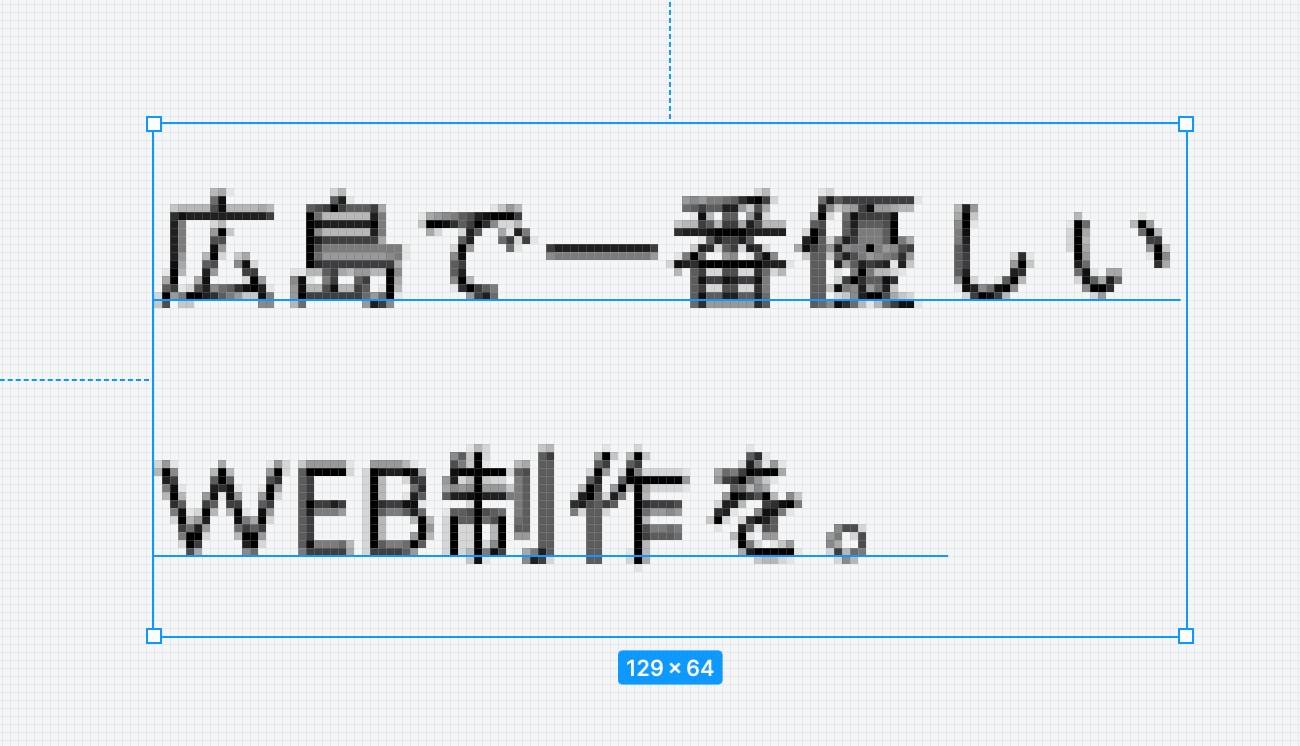
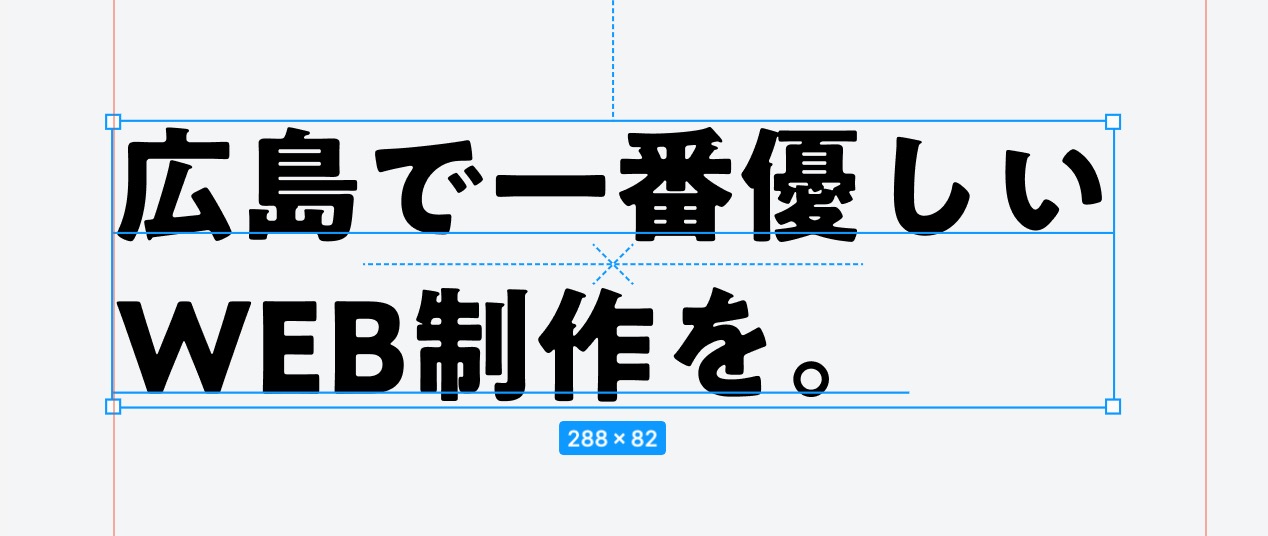
普通にフレームサイズにすると、高解像度に対応してなくて、作業画面やスマホの確認画面で文字やロゴの解像度が低く滲む問題。
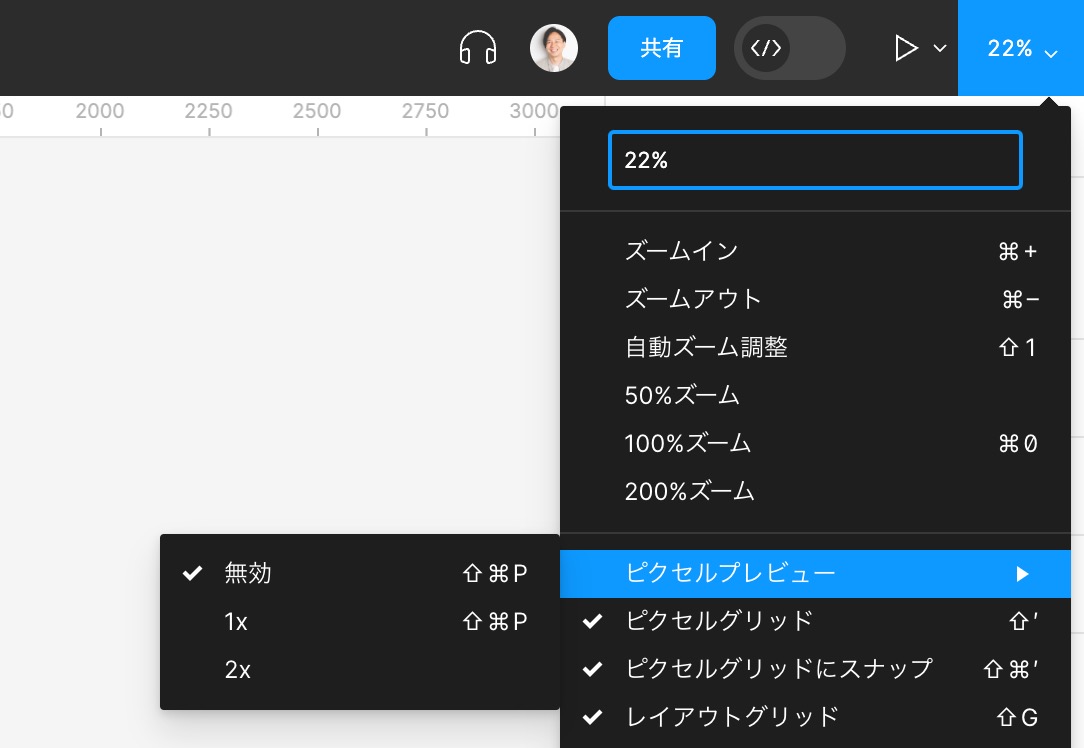
テキストの表示はこの設定で2倍表示になったので、滑らかに表示された。



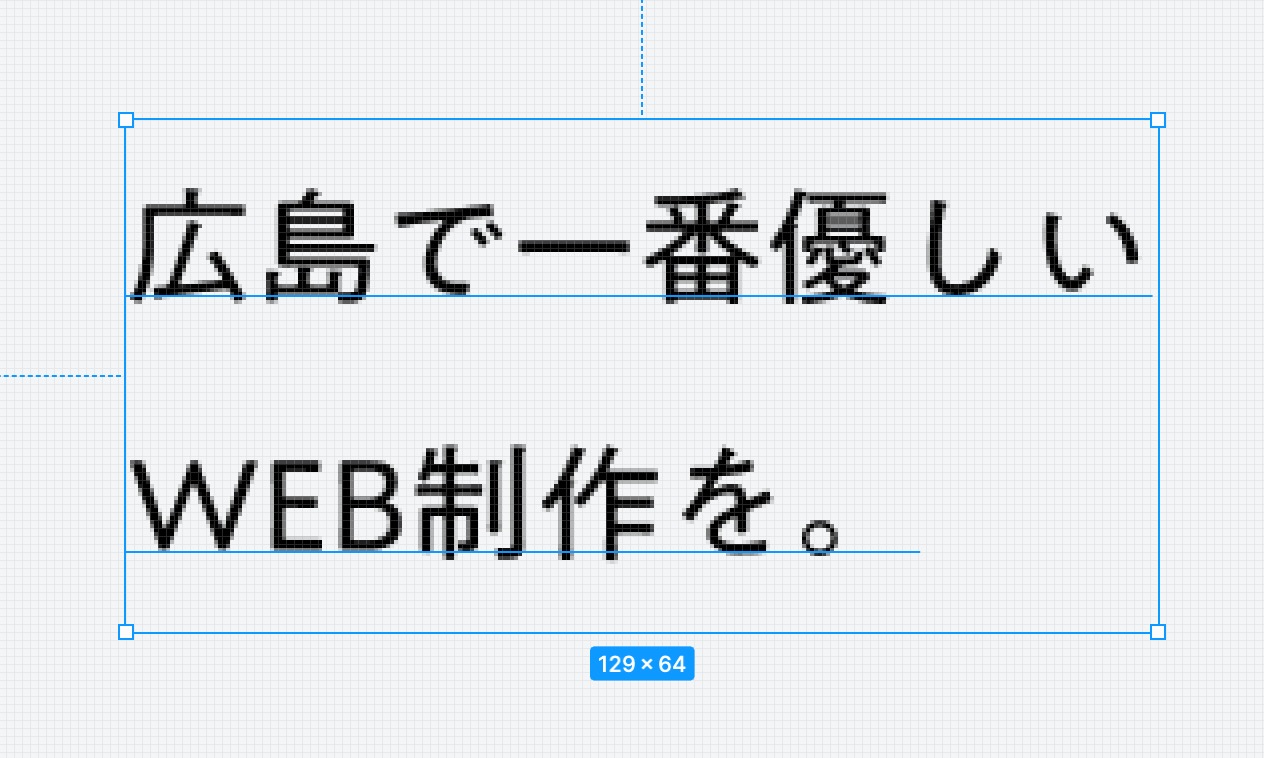
が、そもそもピクセルプレビューをオフにすると


XDっぽく、ピクセルが気にならなくなります。
プレビューサイズの問題
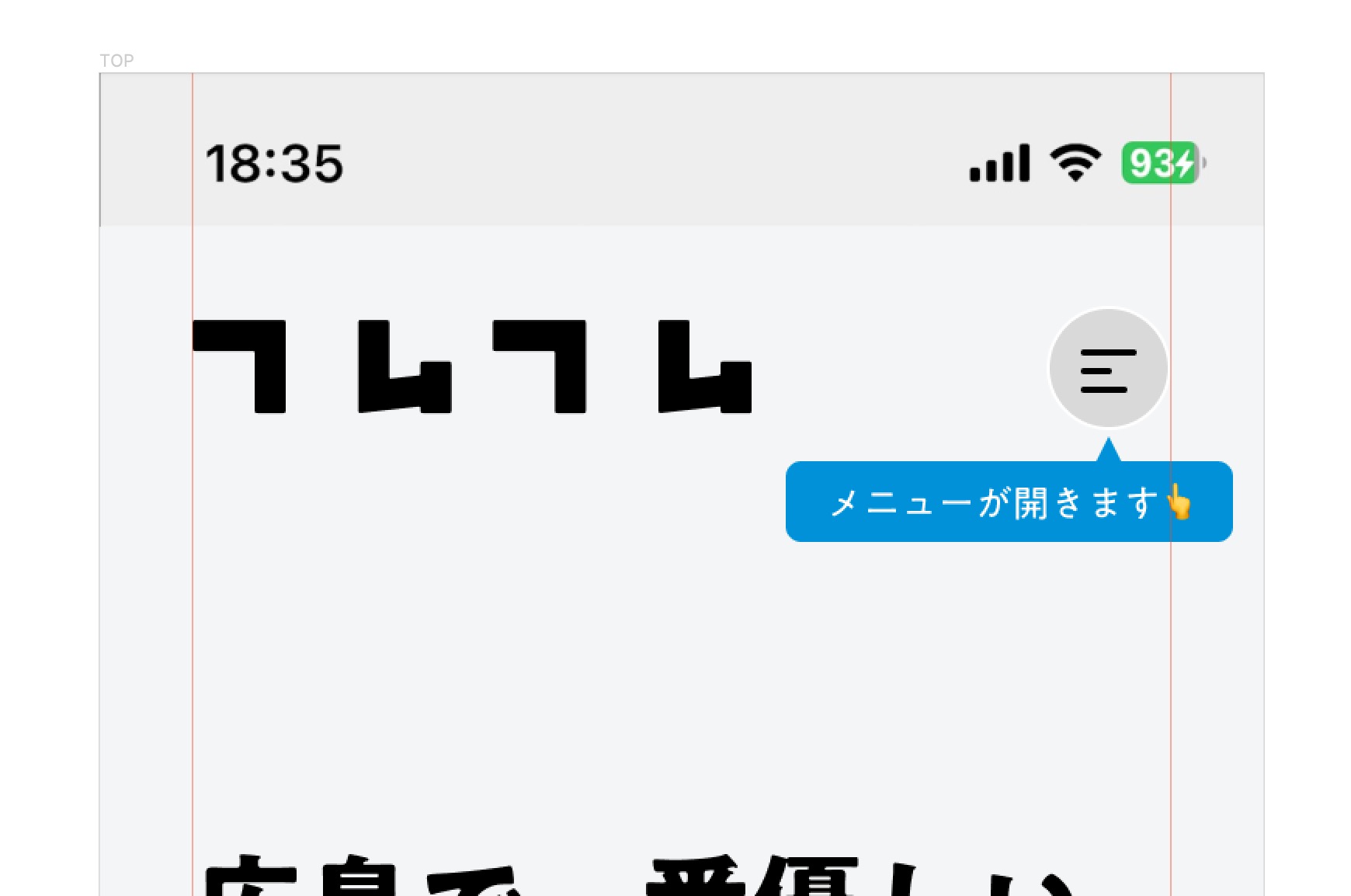
スマホで表示する時にプレビューサイズの高さの設定が出来ないから、左上に置いたロゴが、iPhoneのノッチで隠れる。
iPhoneでsafari開いてスクショをとってブラウザのUIだけをトリミングして貼り付けました。

マスクのやり方
マスクの考え方がイラストレーターやXDなどのAdobe流ではなく、逆の考え方。ようは、表示したいレイヤーが上で、切り抜きたい枠が下のレイヤー。
まだ続きます。。。
人気NOTE
1234567890-
参考文献の書き方:Webサイト・書籍・論文など、正しい方法を解説
-

定期タスクはNotionの繰り返し機能を使おう!リマインドにも◎
-
オートコンプリート機能を徹底解説!設定・無効化・活用方法まで
-
サーバーエラー発生時の対処法:原因と解決策を徹底解説
-

(Copyright)とは?著作権表示の正しい書き方や意味を解説
-
ホームページ作成費用・制作費用の相場早見表付き【2024年最新版】
-
5W3Hで情報を整理!ビジネスや日常で役立つ活用方法
-
ChatGPTのプラン選びで失敗しない!料金、機能、選び方の完全ガイド
-
chromeでパスワードが保存されない
-
エンティティとは?データ管理における重要な概念を解説