AdobeXDからfigmaに乗り換えて困った事とその対処方法
2023.09.20
AdobeXDをベータ版から使っていましたが、Adobeがfigmaを買収してXDがなくなると噂になり始めたのが2023年入ってから。 2023年後半になってやっと、figmaへの移行を始めました。
XDでのWEBデザインに慣れていた人が、figmaを使って困ったところ書き出してみました。
フレームサイズ
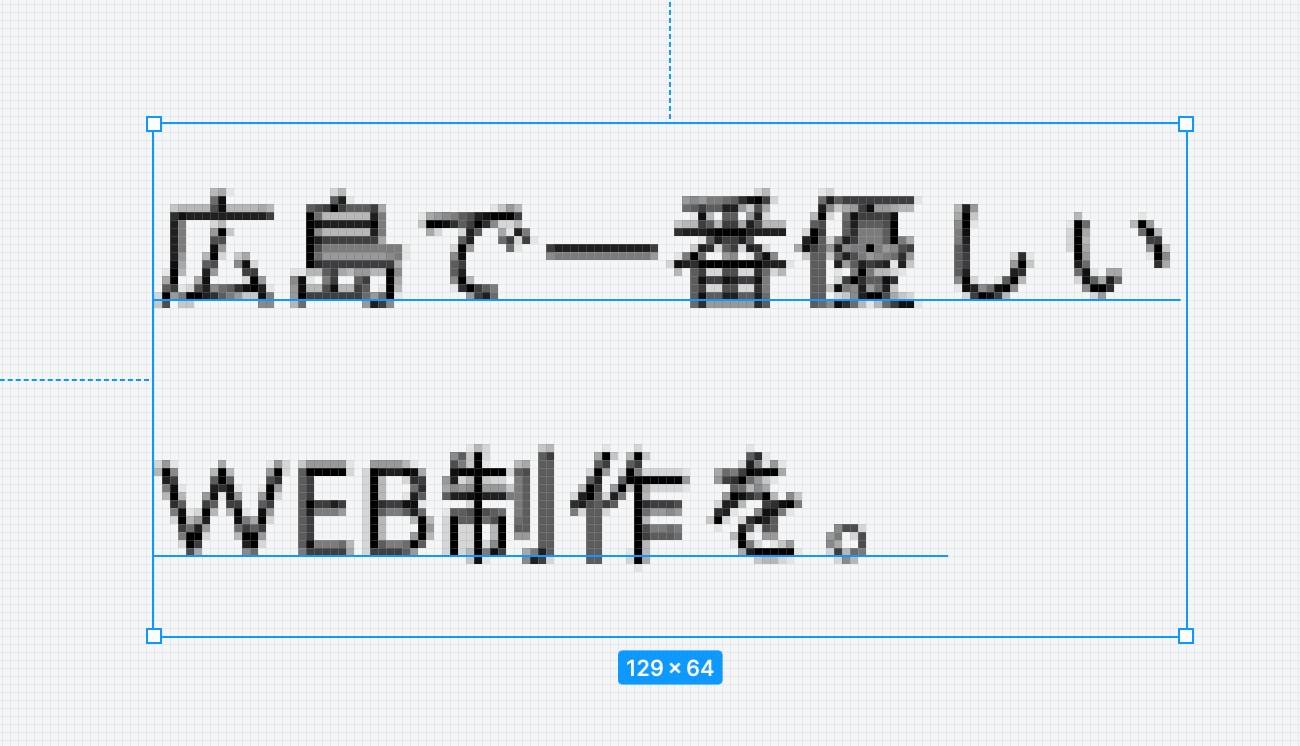
普通にフレームサイズにすると、高解像度に対応してなくて、作業画面やスマホの確認画面で文字やロゴの解像度が低く滲む問題。
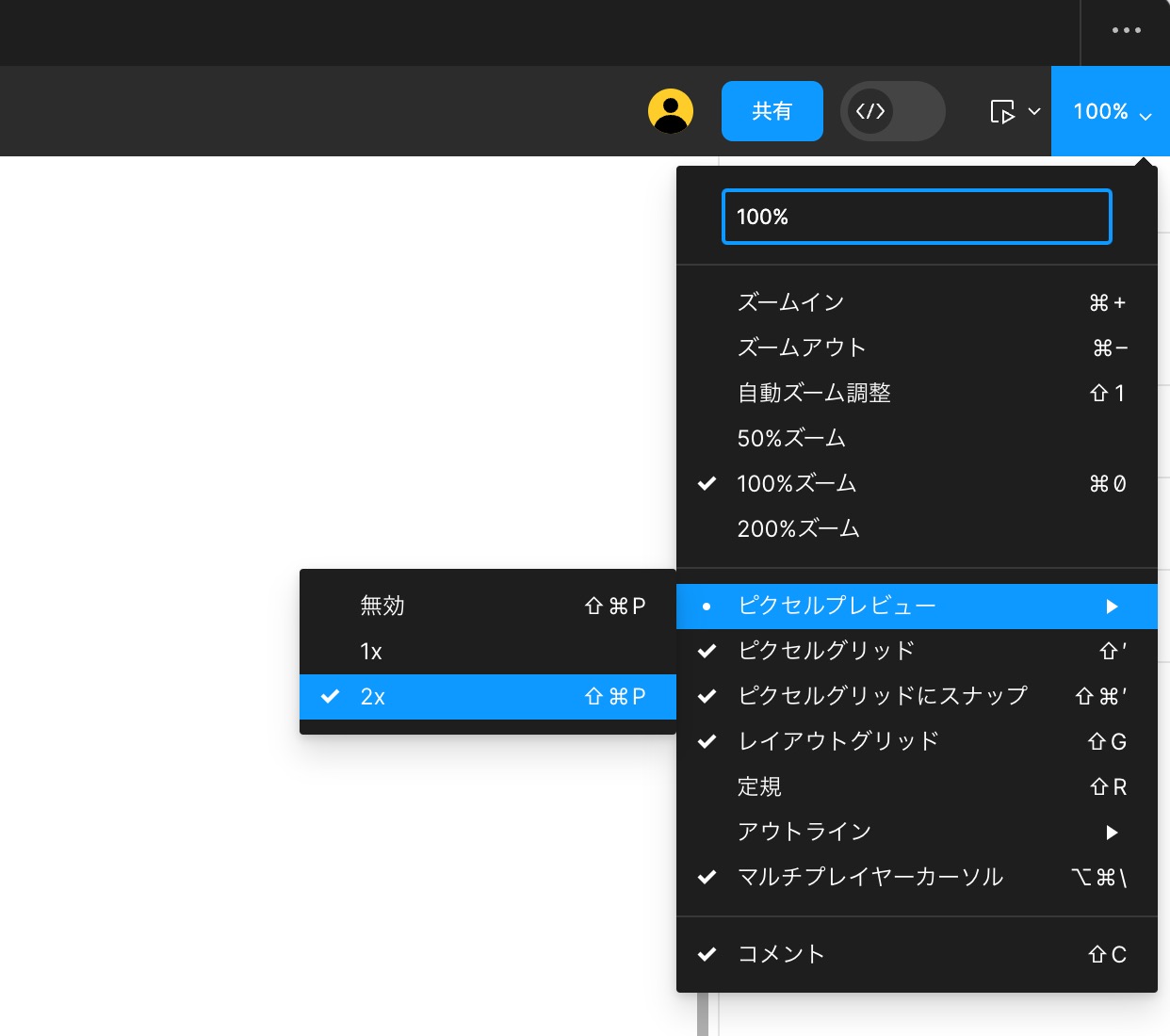
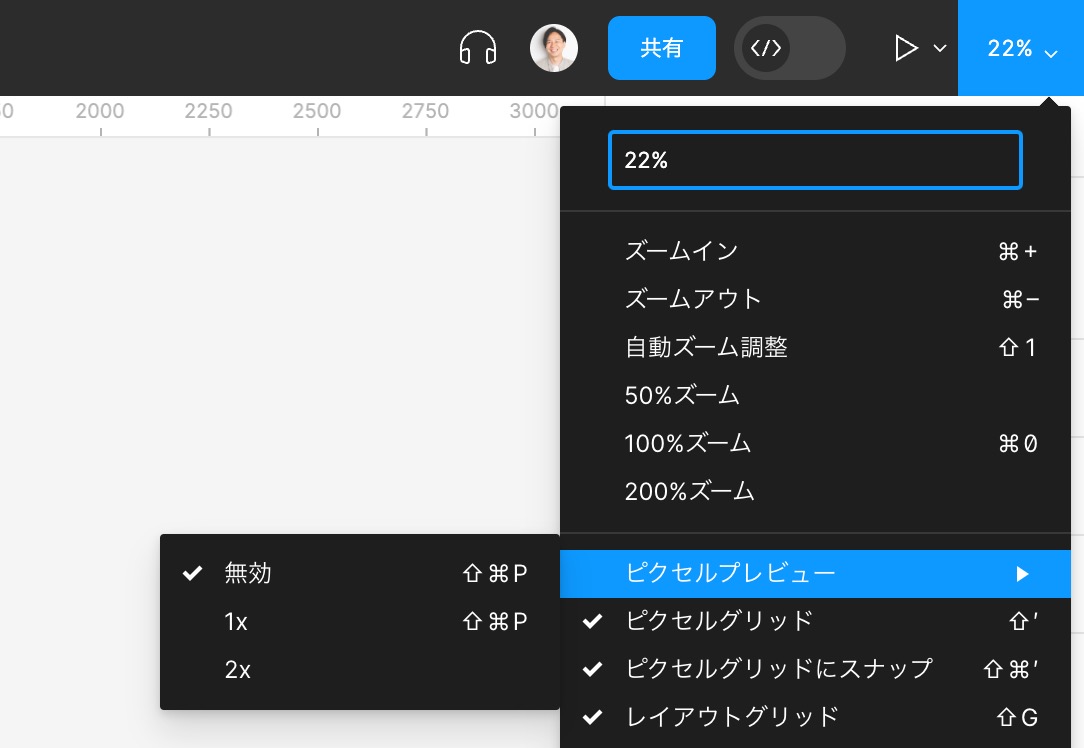
テキストの表示はこの設定で2倍表示になったので、滑らかに表示された。



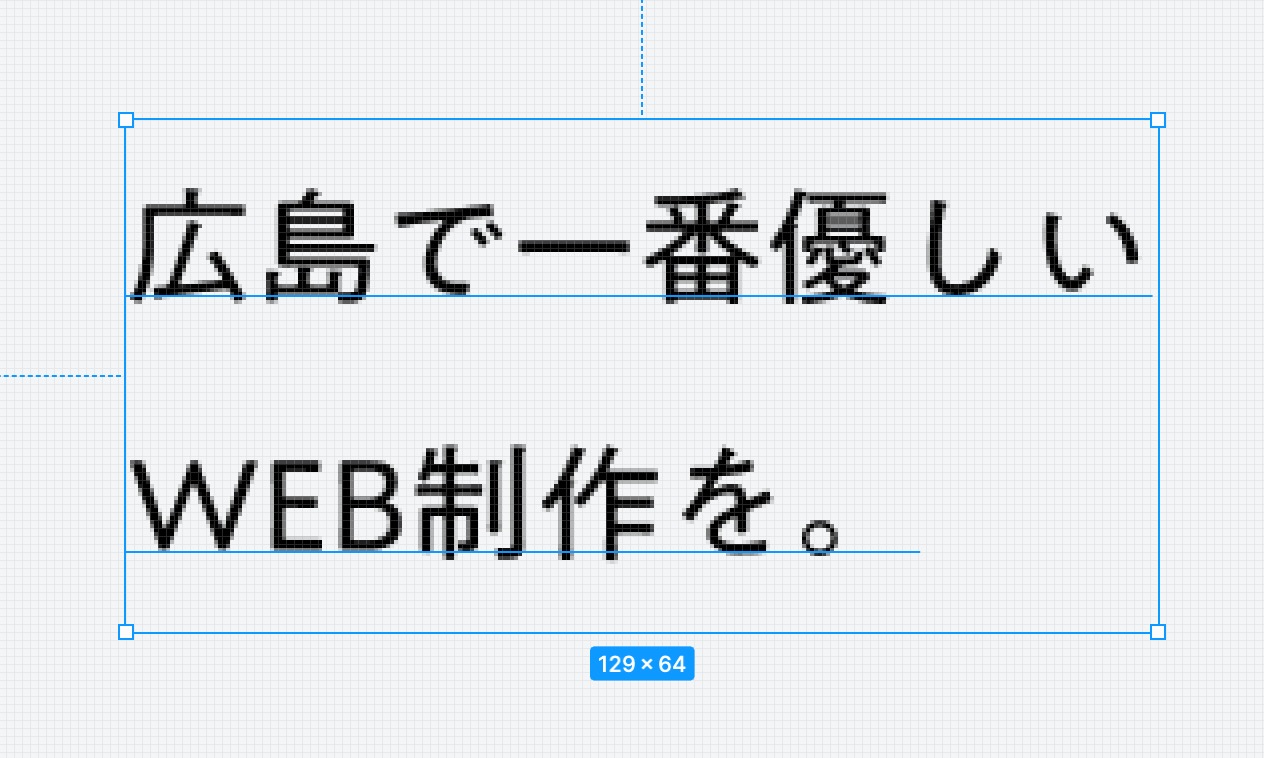
が、そもそもピクセルプレビューをオフにすると


XDっぽく、ピクセルが気にならなくなります。
プレビューサイズの問題
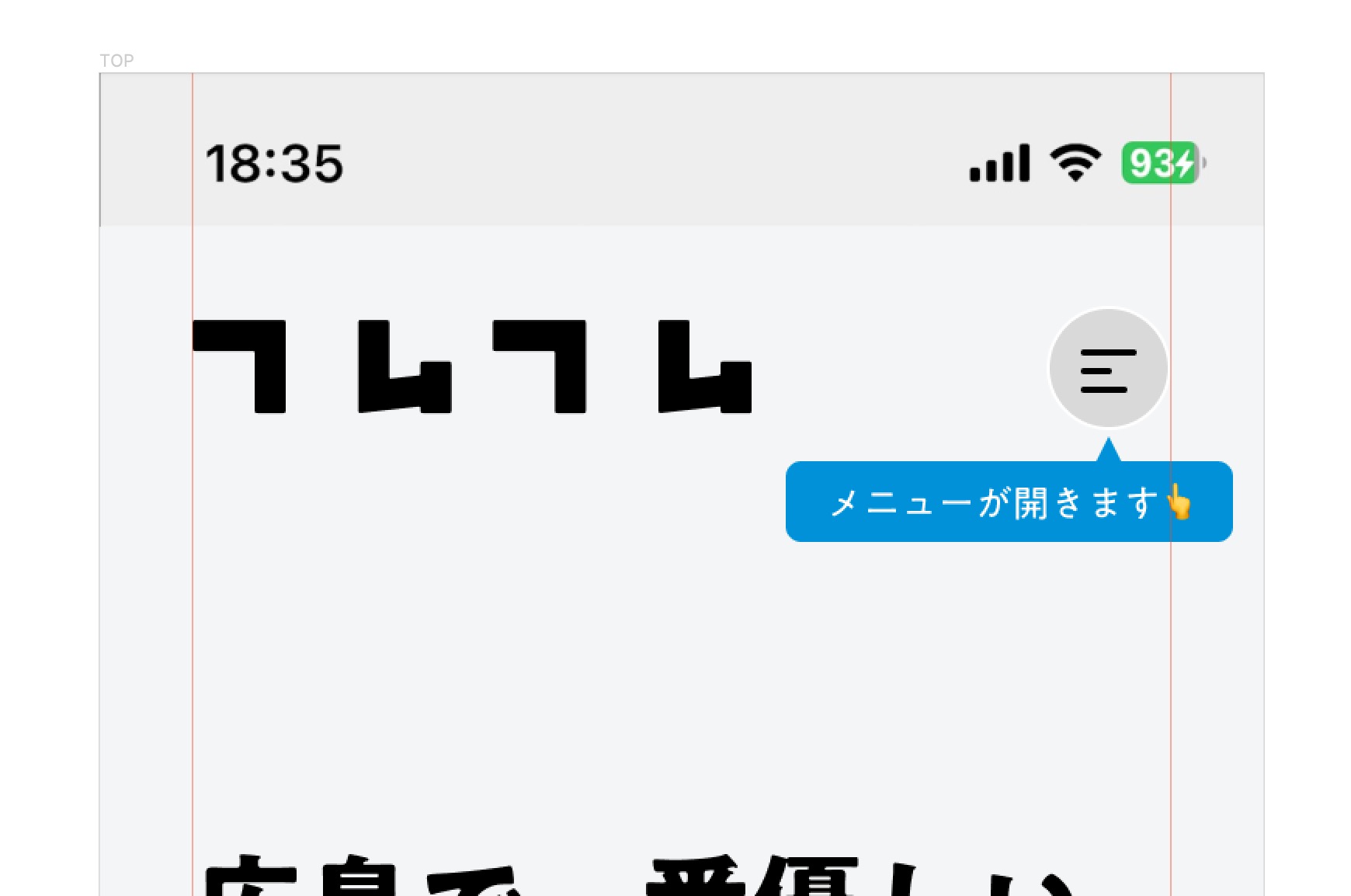
スマホで表示する時にプレビューサイズの高さの設定が出来ないから、左上に置いたロゴが、iPhoneのノッチで隠れる。
iPhoneでsafari開いてスクショをとってブラウザのUIだけをトリミングして貼り付けました。

マスクのやり方
マスクの考え方がイラストレーターやXDなどのAdobe流ではなく、逆の考え方。ようは、表示したいレイヤーが上で、切り抜きたい枠が下のレイヤー。
まだ続きます。。。